10 Плагинов для Firefox, которые, должен использовать каждый веб-разработчик
FireBug, Font Finder, ColorZilla, Web Developer, IE Tab, SeoQuake, Window Resizer, YSlow, Screengrab, Total ValidatorБольшинство веб-разработчиков юзают браузера Mozilla Firefox, ибо под него очень много полезных плагинов и каждому плагину есть альтернативы... Многие уже переходят на Google Chrome, который тестировал и я, что сказать быстрый, но пока ещё сыроват, плагинов с каждым днем все больше и больше, но я пока отдаю предпочтение FireFox и вот ловите 10 плагинов, которые ну просто обязан использовать каждый веб-разработчик.

1. FireBug

Я думаю данный плагин не нуждается в представлении, многие, даже практически все разработчики и дизайнеры знают и активно используют его. Но если вы новичок то, этот плагин обладает многими функциями, если у вас возникли проблемы на странице, не равномерно отображается текст или колонка, достаточно нажать «Анализировать элемент» и подогнать нужные параметры, а затем их установить в вашем стили. В общем у него куча полезных функций...
 Перейти на страницу плагина: FireBug
Перейти на страницу плагина: FireBug2. Font Finder

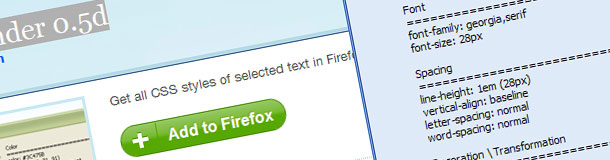
Плагин позволяющий узнать все стили CSS, выделенного фрагмента текста. Чтобы задействовать выделите фрагмент текста, затем нажмите mouse2 (правая кнопка мыши), а затем Font Finder. И вы узнаете какие CSS стили использует выделенный текст.
 Перейти на страницу плагина: Font Finder
Перейти на страницу плагина: Font Finder3. ColorZilla

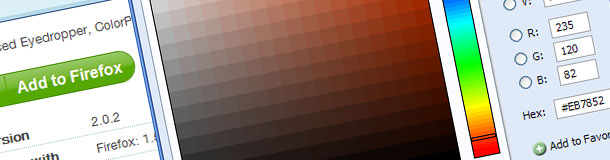
Простой, но нужный плагин. С помощью которого, легко узнать цвет любого фрагмента картинки. Чтобы активировать плагин, нажмите на иконку и наведите курсор мыши на любой участок картинки. И все, вам покажет значение в RGB. Данный плагин значительно облегчает работу, не нужно рыться в CSS или копировать картинку а затем редактировать в фотошопе или других спец.редакторах.
 Перейти на страницу плагина: ColorZilla
Перейти на страницу плагина: ColorZilla4. Web Developer

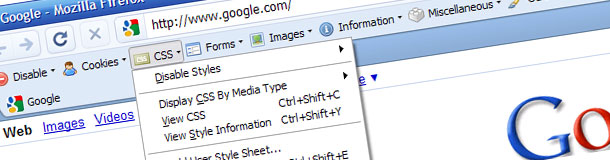
Данный плагин дает возможность при просмотре сайта отключать и редактировать CSS стиль, изображения, управления куками, проверка CSS на ошибки, и много других полезных функций. Этот плагин определенно должен быть у каждого веб-разработчика!
 Перейти на страницу плагина: Web Developer
Перейти на страницу плагина: Web Developer5. IE Tab

Не всегда есть старые версии IE особенно в новой ОС, а вам нужно что-нибудь проверить или попробовать, для этого был создан плагин. Этот плагин открывает перед Вами возможность открыть Internet Explorer в новой вкладке Firefox, в пределах браузера.
 Перейти на страницу плагина: IE Tab | Для новых версий FF Coral IE Tab
Перейти на страницу плагина: IE Tab | Для новых версий FF Coral IE Tab6. SeoQuake

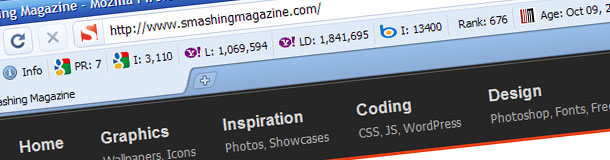
Ну об этом плагине я говорил не раз уже. Данный плагин помогает, очень сильно помогает и облегачет работу в поисковой оптимизации (SEO). Зайдя на сайт вы сразу-же получите много сведений о сайте, его pr,тиц, внутренние и внешние ссылки, а также кучу другой информации, все это настраивается.
 Перейти на страницу плагина: SeoQuake + Плагин для добавления показателей от Яндекса
Перейти на страницу плагина: SeoQuake + Плагин для добавления показателей от Яндекса7. Window Resizer

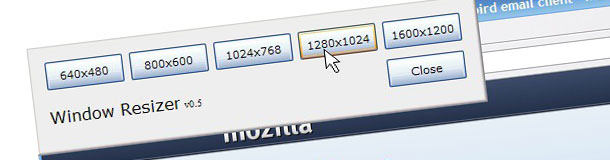
При создании нового макета, мы должны убедиться в том что макет отображается правильно в стандартных и часто используемых разрешениях. Данный плагин позволяет менять разрешение вашего браузера в один клик.
 Перейти на страницу плагина: Window Resizer | Window Resizer для Новых версий FF
Перейти на страницу плагина: Window Resizer | Window Resizer для Новых версий FF8. YSlow

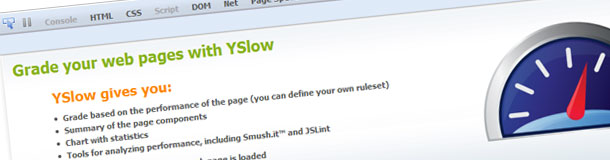
Данный плагин позволяет определить время, потраченное на загрузку вашего сайта, размеры изображения на вашем сайте, и ещё кучу полезной информации по вашему сайту.
 Перейти на страницу плагина: YSlow
Перейти на страницу плагина: YSlow9. Screengrab

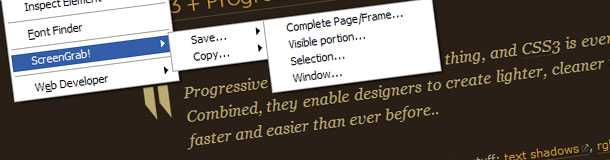
С помощью screengrab вы можем делать скриншоты веб-страниц, как отдельных частей так всей страницы. А затем имеем возможность сохранить картинку в JPEG или PNG.
 Перейти на страницу плагина: Screengrab
Перейти на страницу плагина: Screengrab10. Total Validator

Этот плагин 5 в 1, валидатор делает проверку сайтов гораздо проще, проверяя ссылки, HTML, CSS, и многое другое. А также он проверяет битые ссылки, делает скриншоты через разные браузеры и операционные системы, чтобы узнать как выглядит ваш сайт.
 Перейти на страницу плагина: Total Validator
Перейти на страницу плагина: Total Validator Created/Updated: 25.05.2018
 |
|