Cделать gif-картинку с прозрачным фоном

Здесь я хотел привести пример как можно сделать gif-картинку с прозрачным фоном:
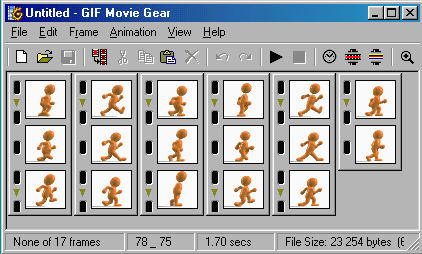
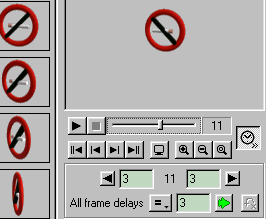
Возьмём готовый gif-файл и поместим его в редактор (в нашем случае это GIF Movie Gear)

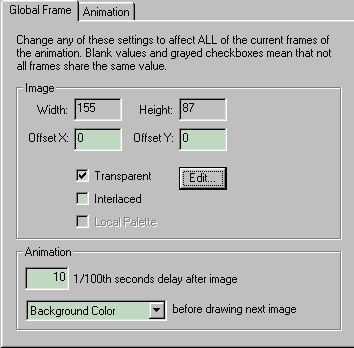
Открываем меню: Animation/Properties../Global Frame и нажимем кнопку Edit.. ( Transparent включен ):



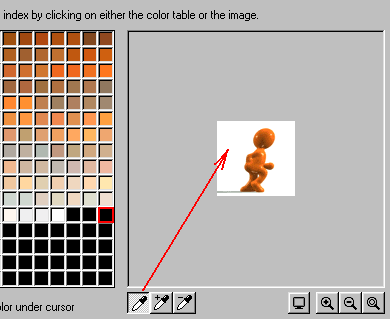
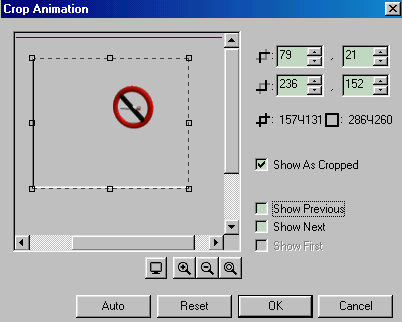
Остаётся кликнуть пипеткой по белому фону рисунка и фон станет прозрачным, если на рисунке останутся грязные пиксели, то их можно устранить 2-ой пипеткой с плюсом. Каждый раз при этом выделяются и добавляются все пиксели одного цвета, а их цвет определяется точкой с координатой курсора мыши в момент клика:

Затем нажимем кнопку [ Ok ] (она не поместилась на рисунке) и сохраняем полученную анимацию:


Возможные артефакты изображения можно заретушировать.
Такой рисунок можно накладывать на другие слоевые изображения, учитывая что первый слой будет ниже второго и так далее..
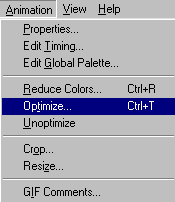
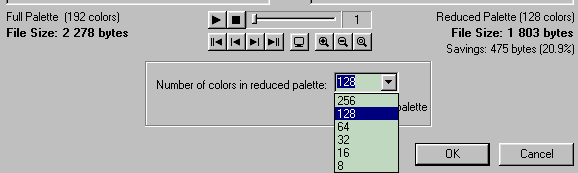
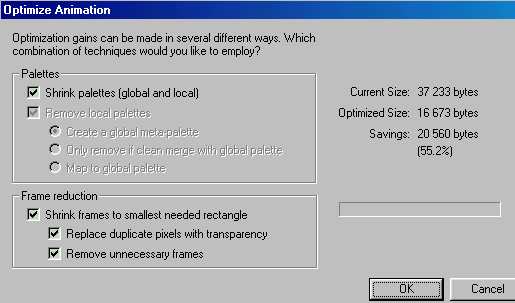
Передусмотрен также режим оптимизации gif-анимации, за счёт отбрасывания повторяющихся точек изображения между соседними фреймами:


Можно также менять время задержек между фреймами, их размеры и цветность ..



Особенно хорошо сжимаютя анимации больших форматов с повторяющимися фрагментами фреймов и малой цветностью..
Created/Updated: 25.05.2018
 |
|