Минимизация HTML кода и CSS-JS файлов на сайте

![]() HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
Язык HTML является приложением SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879. Язык XHTML является более строгим вариантом HTML, он следует всем ограничениям XML и, фактически, XHTML можно воспринимать как приложение языка XML к области разметки гипертекста. Во всемирной паутине HTML-страницы, как правило, передаются браузерам от сервера по протоколам HTTP или HTTPS, в виде простого текста или с использованием шифрования.
Самой важной деталью оптимизации вэбресурса давно есть минимизация HTML и CSS-JS файлов которые передаются браузеру в момент посещения сайта. Ужимать можно все, HTML-код страниц, CSS-файлы и JS-файлы. Данные меры позволяют заметно сократить размер итогового кода и немного ускорить загрузку сайта. Минимизация происходит за счет удаления лишних пробелов, табуляции и пустых строк. Расскажем, каким образом это можно делать на своих сайтах "на лету".
Минимизация HTML-кода

Загляните в исходный код этого сайта, чтобы посмотреть, как это будет выглядеть в результате. Как видите, почти весь html код страницы не отформатирован и «собран в кучу» (о том, почему «почти», будет сказано ниже).
Реализуется это с помощью двух небольших вставок PHP-кода, в котором используются самые обычные регулярные выражения.
Первую часть необходимо вставить в самое начало исходного кода вашего сайта (т.е. прямо перед <!DOCTYPE ...>):
<?php /* * HTML-минимизация */ ob_start(); ?>
А вторую часть, напротив, необходимо вставить в самый конец исходного кода сайта, т.е. после тега </body>:
<?php
/*
* HTML-минимизация
*/
$out = ob_get_clean();
$out = preg_replace('/(?![^<]*<\/pre>)[\n\r\t]+/', "\n", $out);
$out = preg_replace('/ {2,}/', ' ', $out);
$out = preg_replace('/>[\n]+/', '>', $out);
echo $out;
?>
Важно: При этом содержимое тега pre добавлено в исключение, т.е. не минимизируется, это необходимо для правильного отображения примеров кода.
Что касательно подключенных JS и CSS файлов, а также их включений в код, который вставлены соответственно в тегах <script></script> и <style></style>, остаются не минимизированными (можете увидеть это в исходнике страниц блога).
Буду рад, если кто-то в комментариях подскажет, как грамотно устранить данный недостаток, не ломая при этом работоспособность скриптов.
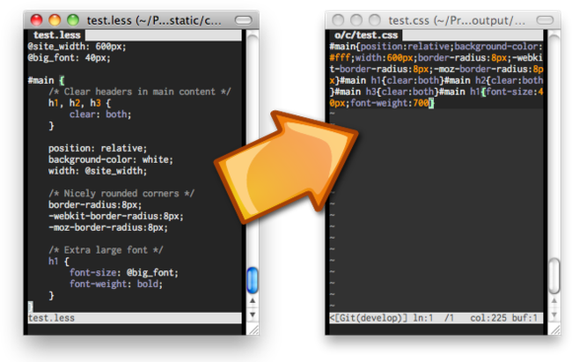
Минимизация CSS-файлов и JS-файлов с помощью Minify

Для этого используется замечательный бесплатный инструмент Minify. Это PHP-приложение, которое кладется в отдельную папочку на сайте и через которое пропускаются все необходимые файлы.
Можно минимизировать как отдельные файлы, так и сгруппировать несколько файлов в один, тем самым сократив количество запросов к серверу.
Подключается он просто:
- Копируем папку /min/ в корень своего сайта.
- Открываем файл /min/config.php в текстовом редакторе и в строке $min_enableBuilder = false; меняем false на true.
- Заходим по адресу http://ваш_сайт/min/builder/ и вводим логин и пароль admin. Откроется инструмент для получения ссылок на файлы, пропущенные через минимизатор.
- Указываем относительные пути до нужных файлов, нажимаем «Update» и получаем ссылки на минимизированные версии.
- После того, как получили все необходимые ссылки, лучше закрыть доступ к билдеру. Для этого в config.php обратно меняем true на false в строке $min_enableBuilder = true;.
Если у вас несколько файлов одного типа, то рекомендую воспользоваться группировкой (для этого редактируется файл /min/groupsConfig.php). В билдере, да и в самом этом файле показаны примеры, как объединить несколько CSS или JS файлов. Кстати, даже если у вас всего один файл, и вы хотите при минимизации сократить путь до него, тогда тоже можно использовать группировку.
Например:
- Исходный файл — http://www.shram.kiev.ua/templates3/css/style.css
- Группировка в groupsConfig.php:
return array( 'style.css' => array('//templates3/css/style.css'), ); - Результат — http://www.shram.kiev.ua/min/f=/templates3/css/style.css
Есть еще одна особенность Minify, которая кому-то может понадобиться. На некоторых серверах для корректной работы минимизатора необходимо в файле .htaccess (который в папке /min/) убрать знак # (знак комментария) в строке #RewriteBase /min. Директива RewriteBase устанавливает базовый URL для преобразований в контексте каталога.
Via dimox.name & wiki
Created/Updated: 25.05.2018
 |
|