Создание и вёрстка веб страницы, Gif-графика

Рассмотрим основные команды <..> html кодировки или "теги". Так выглядит код страницы сначала, здесь указан заголовок страницы <title>, её тип и кодировка символов, цвет фона и текста. Сразу же необходимо изменить charset на windows-1251,иначе ото- бражение страницы будет не верным (вам нужна кодировка Cyryllic, не спутайте с 1252 ):
<html>
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body bgcolor="#FFFFFF" text="#000000">
</body>
</html>
Здесь уже указано название страницы, которое мы видим сверху на панели броузера, файл фона и его неподвижность при прокрутке текста, левое поле = 40pix :
<html>
<head>
<title>Y-net страница1</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body background="index.files/fon.gif" bgproperties="fixed"
leftmargin="40" >
</body>
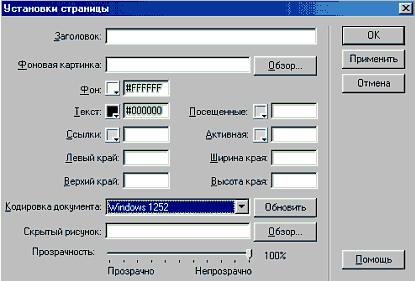
В Dreamweaver все параметры тега <body> можно установить с помощью меню Изменить / Свойства страницы :

Быстрый редактор тегов позволяет редактировать любой тег сразу из визу- ального режима, причём имя нового тега можно выбирать из алфавитного списка имён всех возможных аттрибутов данного тега.. Параметры формата, шрифта, размера, цвета, ссылок и другие задаются панелью свойств или форматирования, которую можно вызвать нажатием (Ctrl-F3):

Выделяя любой текст, можно указать ссылку в интернете - куда вы попа- дёте при клике на него мышкой. Затем введённые адреса можно перебирать с помощью стрелки. Кликая по значку папки вы выбираете ссылку на любой файл вашей страницы..
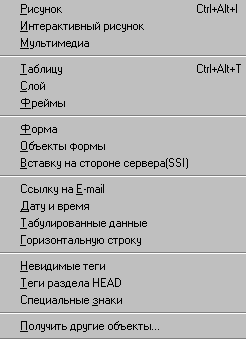
Объекты графики: рисунки (простые и с наведением), таблицы, кнопки, меню, флеш и другие вставки создают и редактируют с помощью панели Common вызывается кнопками (Ctrl-F2).
Кроме того все эти команды есть в главном меню: Вставить
Текстовая ссылка на другую страничку образует следующий тег:
<a href="http://www.shram.kiev.ua"> название ссылки </a>
Если вместо адреса указать файл, то он может быть загружен посети телем с вашей страницы:
<a href="http://www.shram.kiev.ua/file.zip">скачать file.zip</a>
Когда вы вставляете рисунок то программа сразу задаёт его размеры, с их помощью его можно масштабировать, но не без искажений:
<img src="pen_.gif" width="100" height="200">
Если для рисунка создать слой, то его можно двигать по странице не зависимо от текста, его координаты при этом автоматически сохраня- ются в виде кода, причём можно наложить одно изображение на другое:
<div id="Layer2" style="position:absolute; width:112px; height:205px; z-index:2; left: 602px; top: 787px">
Есть и другой способ размещения рисунка сбоку текста, без использования слоев:
<p align="justify"><font size="3"><img align="right" hspace="20" src="name.jpg" width="120" height="100">... д а л е е идет нужный т е к с т </font></p>
В данном случае текст будет слева, а рисунок справа align="right", hspace="20" - поля рисунка, для размещения рисунка слева нужно указать параметр align="left"
Помещая на странице Gif-анимацию вы можете сделать оформление более ярким, но не очень увлекайтесь чтобы излишне её не перегрузить. Во всяком случае коллекция анимированных gif изображений вам обязательно пригодится при создании страницы:
В качественном Gif файле может быть довольно много фреймов ( frame - рамка, кадр ), так в танцующем карандаше их целых 40 - где-то по 1 Kb на кадр. Каждый фрейм - отдельная картинка, которую можно редактировать и создавать свои новые анимации ( наведите курсор на 3-й шарик - пример интерактивного рисунка ):
здесь можно использовать и три рисунка: 1- при наведении курсора, 2- после наведения, 3 - до наведения
<a href="" onMouseOver="document.image.src='1.gif'; return true;" onMouseOut="document.image.src='2.gif'; return true;"><IMG SRC="3.gif" border=0 name=image></a>Серийник для Gif Movie Gear 3.0.2 - Name: Sempai^LasH , Serial: mg37slsh03217
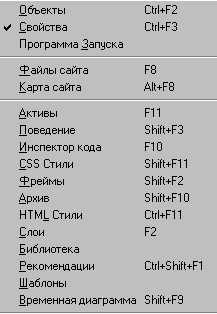
Dreamweaver имеет богатый арсенал команд вставки готовых объектов веб-страницы ( Вставить ), что значительно упрощает процесс вёрстки и уменьшает число ошибок в структуре и параметрах тегов, тем не менее редактор полностью не избавляет вас от "ручной" корректировки кода страницы. Также удобно использовать различные всплывающие панели с разнообразными настройками ( Окно ), однако большое число открытых панелей перегружает рабочий экран, поэтому опытные пользователи стараются использовать вместо дополнительных панелей - команды основного меню ( в большинстве случаев они дублируются ).




Правой кнопкой мыши можно вызвать всплывающее меню, дублирующее все команды панели форматирования:




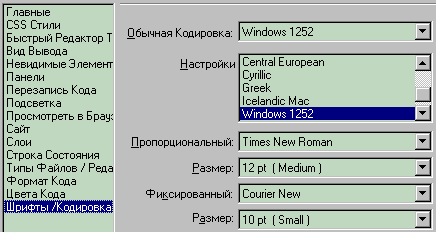
Установки опций редактора по умолчанию в меню Редактировать/ Настройки :

быстрый вызов - (Ctrl-U)
Утилита Fireworks специально предназначена для создания и оформления веб фото-альбома Dreamweaver позволяет вставить html код, созданный в приложении Fireworks вместе со связан- ными изображениями и кодом JavaScript в конечный документ ( Команды/ Создать фото альбом ). Эта особенность облегчает вставку в документ Dreamweaver уже готовых таблиц или карт изобра- жений. Если вы сохраните заготовку или шаблон вашей страницы, то затем её можно будет легко использовать вставляя в другие документы. Сразу создаются папки: thumbnails, images, pages, notes, а также главная страница вашего фото-альбома.
В Dreamweaver 4 можно конвертировать и импортировать веб файлы разных форматов:

Создание страницы начинается с разработки её содержания и структуры, затем делается эскиз ком- поновки всех элементов меню, графики, текста и полей объектов.
Сначала страница создаётся на винтчестере, стартовый файл называют ../index.htm , файлы отоб-ражения графики лучше сортировать по папкам либо по тематике, или по принадлежности к страни- це. Названия другим файлам можно давать как удобно, но если вы что то изменили при редактирова- нии страницы, то необходимо обновить ссылки на новые имена и расположение использованных ранее файлов. Если вы заметили что у вас пропала картинка, можно клинкнуть по ней в редакторе и Dreamweaver откроет папку, где раньше находился потерянный файл и высветит его имя. Вам лишь останется его найти и указать на него редактору. Подгружаемые файлы из сети будут выводится только при доступе к интернету с того адреса, который был указан заранее. Кроме того нужно пом- нить, что названия файлов должны состоять только из латинских букв и не содержать пробелов и запрещённых символов.
В процессе редактирования страницу нужно периодически загружать в Internet Explorer, так как в редакторе она может отображаться иначе. При вёрстке вы указываете на файлы как они лежат на диске. Когда страница будет готова, её можно перекачать на тот сервер где вы зарегистрируетесь. При этом структура вашего сайта не должна нарушиться, а путь к файлу на диске заменит адрес ва- шей будущей страницы. Например файл С:/../temp/index.htm станет http://www.shram.kiev.ua/index.htm
Есть программы ftp-менеджеры, которые помогают обновлять и загружать файлы с любого доступ- ного компьютера в интернете и работать с ними как в проводнике (в режиме удалённого доступа).
Created/Updated: 25.05.2018
 |
|
