Sublime Text 2 FAQ

Пару месяцев назад я случайно наткнулся на массу положительных отзывов о текстовом редакторе Sublime Text 2.
Попробовав его в деле, я не разочаровался. Теперь это мой основной рабочий инструмент.
Sublime Text 2 — это платный текстовый редактор, написанный на C++, который:
- Работает в Linux, OS X и Windows
- Обладает приличной скоростью работы
- Приятным интерфейсом (включая всевозможные анимации)
- Гибко настраиваем (правда, не в GUI, а в json-конфигах)
- Имеет множество плагинов, число которых растёт как на дрожжах
- Поддерживает VIM-режим
- Использует fuzzy-поиск
Активация и запрет обновления
Все, что для этого нужно, это пойти в Preferences -> Settings - User и добавить туда следующую строчку:
"update_check": falseТак же можо заблокировать сайт обновлений через файлик hosts, просто добавьте следующий текст:
## STOP SUBLIMETEXT UPDATES
127.0.0.1 sublimetext.com
127.0.0.1 www.sublimetext.com
Цена
Редактор условно-бесплатный или «условно-платный» :) Стоит 59 $ за лицензию (если брать сразу много — есть скидка), но им можно пользоваться и бесплатно. В бесплатном режиме раз в пару часов выскакивает диалоговое окно с предложением редактор приобрести, а также в заголовке окна капсом написано UNREGISTERED. Насколько я знаю, других отличий нет.
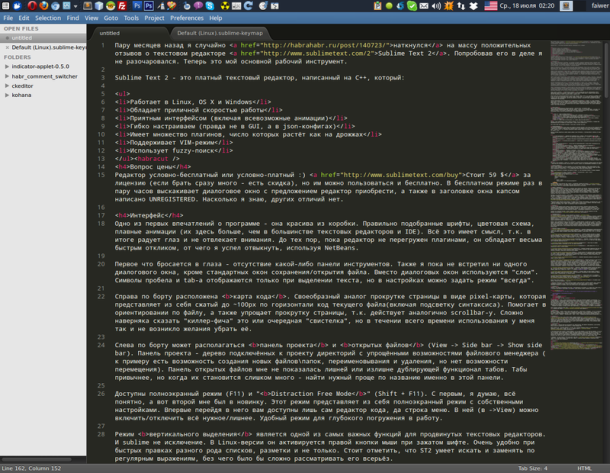
Интерфейс

Одно из первых впечатлений о программе — она красива из коробки. Правильно подобранные шрифты, цветовая схема, плавные анимации (их здесь больше, чем в большинстве текстовых редакторов и IDE). Всё это имеет смысл, т.к. в итоге радует глаз и не отвлекает внимания. До тех пор, пока редактор не перегружен плагинами, он обладает весьма быстрым откликом, от чего я успел отвыкнуть, используя NetBeans.
Первое что бросается в глаза — отсутствие какой-либо панели инструментов. Также я пока не встретил ни одного диалогового окна, кроме стандартных окон сохранения/открытия файла. Вместо диалоговых окон используются «слои». Символы пробела и tab-а отображаются только при выделении текста, но в настройках можно задать режим «всегда».
Справа по борту расположена карта кода. Своеобразный аналог прокрутке страницы в виде pixel-карты, которая представляет из себя сжатый до ~100px по горизонтали код текущего файла (включая подсветку синтаксиса). Помогает в ориентировании по файлу, а также упрощает прокрутку страницы, т.к. действует аналогично scrollbar-у. Сложно наверняка сказать «киллер-фича» это или очередная «свистелка», но в течение всего времени использования у меня так и не возникло желания убрать её.
Слева по борту может располагаться панель проекта и открытых файлов (View -> Side bar -> Show side bar). Панель проекта — дерево подключённых к проекту директорий с упрощёнными возможностями файлового менеджера (к примеру есть возможность создания новых файлов/папок, переименовывания и удаления, но нет возможности перемещения #UPD оказывается есть, через переименовывание). Панель открытых файлов мне не показалась лишней или излишне дублирующей функционал табов. Табы привычнее, но когда их становится слишком много — найти нужный проще по названию именно в этой панели.
Доступны полноэкранный режим (F11) и "Distraction Free Mode" (Shift + F11). С первым, я думаю, всё понятно, а вот второй мне был в новинку. Этот режим представляет из себя полноэкранный режим с собственными настройками. Впервые перейдя в него вам доступны лишь сам редактор кода, да строка меню. В ней (во ->View) можно включить/отключить всё нужное/лишнее. Удобный режим для глубокого погружения в работу.
Режим вертикального выделения является одной из самых важных функций для продвинутых текстовых редакторов. И sublime не исключение. В Linux-версии он активируется правой кнопки мыши при зажатом шифте. Очень удобно при быстрых правках разного рода списков, разметки и не только. Стоит отметить, что ST2 умеет искать и заменять по регулярным выражениям, без чего было бы сложно рассматривать его всерьёз.
Также стоило бы отметить — горизонтальный scroll. Если на вашей мыши его нет, воспользуйтесь shift + вертикальный scroll. Как оказалось — очень удобно. В статус панели, помимо ошибок и текущей позиции курсора, доступны переключатели текущего синтаксиса файла и размера tab-а.
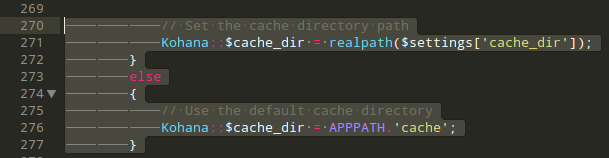
Иконки-кнопки для раскрытия/сворачивания регионов кода (функции, блоки, теги и т.д.) несколько не очевидны. Дело в том, что хоть они и расположены, как и должны, слева от строки кода, но, по-умолчанию, отображаются лишь по наведению мыши (это настраивается). Доступны для множества структур, в частности очень порадовала возможность «сворачивания» SCSS-селекторов.
Sublime предоставляет массу возможностей для множественного выделения и правки. Т.е. можно установить курсор сразу в несколько мест и править код синхронно (при этом будут работать макросы, autocomplete, snippet-ы, буфер обмена и т.д.). Мне очень этого не хватало в Netbeans-е. Установить новую позицию курсора можно через ctrl + left_mouse_click. Или ctrl + left_double/_triple click (выделит слово/абзац целиком). Эти и другие комбинации клавиш и мыши гибко-настраиваемы.
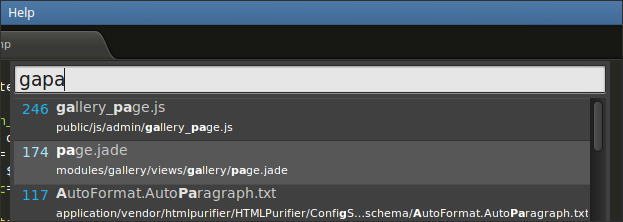
Fuzzy поиск

Одна из самых разрекламированных функций редактора — нечёткий поиск. Он позволяет найти «modules/gallery/view/gallery/page.jade» вбив лишь «gapaja». Сказать, что это экономит время — всё равно, что ничего не сказать. В 99% случаев я открываю файлы или нахожу нужную мне функцию по вот таким вот обрывкам, напоминающим какой-то восточно-азиатский диалект :) Из коробки доступны:
- Ctrl + P — поиск по файлам проекта
- Ctrl + R — поиск по функциям (по template-ам в XSLT, селекторам в CSS/SCSS и т.д.)
- Ctrl + Shift + P — поиск по меню (а туда попадают, в том числе, и новые функции из плагинов, т.е. не обязательно запоминать горячие клавиши для редко-используемых возможностей)
- Ctrl + ; — поиск по словам. Например, вбив dbr, можно найти, где же вы забыли убрать служебный debugger в js-файле
- Ctrl + G — номер строки (не fuzzy-поиск, но, я думаю, здесь ему самое место)
Поиграв с этими комбинациями, вы можете обратить внимание на то, что эти режимы можно комбинировать. К примеру, вбив gapaja@gallery_list, мы попадём не в начало файла, а сразу к mixin-у gallery_list.
Этот список может быть расширен плагинами. О паре таких я расскажу чуть ниже.
Конфигурирование
Все настройки осуществляются через правку json-конфигов. Изменения вступают в силу сразу же после сохранения файла. Большая часть настроек, которые вам могут попасться (будь то сам редактор или же его плагины) разделены на 2 части — default и user. Т.е. конечному пользователю следует изменять именно user-конфиги, которые по-умолчанию, как правило, пусты.
Базовые настройки редактора вы можете увидеть выбрав в меню Preferences -> Settings-Default. Пробегусь по самым ключевым:
- word_separators — выражение для разделения слов. К примеру, чтобы при двойном клике по PHP-переменной она выделялась вместе с $, эту опцию можно подправить вот так — "./\\()\"'-:,.;<>~!@#%^&*|+=[]{}`~?"
- fade_fold_buttons — отображать fold-иконки (раскрытие/скрытие регионов кода) только при наведении мыши
- tab_size, translate_tabs_to_spaces — размер tab-а и возможность использовать вместо tab-а пробелы
- folder_exclude_patterns — массив масок для файлов/директорий, которые будут игнорироваться при работе над проектами
- trim_trailing_white_space_on_save — обрезать лидирующие пробелы при сохранении
- show_tab_close_buttons — показывать «крестики» на вкладках
- draw_white_space — показывать символы пробела и tab-а всегда или только при выделении текста
- save_on_focus_lost — автоматически сохраняться при выборе другого файла или потери фокуса у редактора
- default_encoding — кодировка по-умолчанию — «UTF-8»
- fallback_encoding — кодировка на случай, если автоматически определить не удалось
- auto_complete — вкл/откл «autocomplete». Т.к. ST2 не IDE, то autocomplete из коробки работает по принципу — «вот тебе все слова на странице, выбирай что хочешь». Многим это не нравится
- hot_exit — по-умолчанию редактор закрывается без подтверждения о сохранении/не сохранении изменённых файлов. Он просто запоминает их состояние и открывается как будто и не закрывался вовсе. Такое же поведение и при переключении проектов. Эта опция позволяет задать стандартный режим
- close_windows_when_empty — закрывать программу при закрытии всех файлов
- preview_on_click — по-умолчанию, при выборе файла в древе проекта, он не создаёт для него отдельный таб, а просто показывает его поверх текущего файла. Можно внести пару изменений и сохранить. Если вы хотите открыть файл «полноценно», то вам необходимо сделать double-click. За это поведение и отвечает сия опция.
Это далеко не все настройки, а только те, с которыми я столкнулся или мне показались наиболее важными для новичков. Такие опции как preview_on_click, hot_exit могут «испугать», однако я бы порекомендовал попробовать их в деле.
Горячие клавиши
Горячие клавиши изменяются по тому же принципу, что и все остальные настройки, и точно также вступают в силу сразу же после сохранения конфига. В случае какой-либо ошибки, вроде неправильной комбинации клавиш, вы можете узнать подробности в консоли (Ctrl + `). Там вообще можно найти много полезных данных.
Думаю сильно углубляться в настройки гор.клавиш нет смысла, т.к. они интуитивное понятны. К примеру, следующий «бинд»:
{ "keys": ["ctrl+e"], "command": "run_macro_file", "args": {"file": "Packages/Default/Delete Line.sublime-macro"} }Запускает макрос Delete Line при нажатии Control + E. А этот:
{
"keys": ["ctrl+shift+o"],
"command": "fuzzy_file_nav",
"args":
{
"start": "/www",
"regex_exclude": [".*\\.(DS_Store|svn|git)$"]
}
}
Выполняет команду fuzzy_file_nav (доп. плагин), с аргументами. Возможно вам поможет мой конфиг гор.клавиш. Мышь тоже можно настроить — для этого существуют .mousemap. К сожалению, мне не удалось найти хоть сколько-нибудь подробной документации об этих файлах.
Работа с проектами
Если пользоваться редактором вместо IDE, то довольно сложно обойтись без проектов. Изначально вы работаете над проектом «default», и для того чтобы создать новый нужно выбрать в меню «Project -> Save project as». Вам предложат указать путь для конфиг-файла проекта. После создания проекта следует прикрепить к нему рабочие директории (чаще всего она одна, но можно указать и несколько). Для этого выберите «Project -> Add folder to project», после чего она появится на панели слева (при условии, что вы её включили). С этого момента у вас заработает fuzzy поиск по проекту (Ctrl + P).
Перейдём к его настройке (Project -> Edit project). В нём вы найдёте подцепленные директории. Чтобы исключить из них лишнее, добавьте folder_exclude_patterns: [ "path_1", "path_2", ...] и file_exclude_patterns: [ "*.md",… ]. Изменения, как обычно, вступят в силу сразу после сохранения. Теперь поиск в файлах и fuzzy-поиск по именам файлов будут игнорировать лишнее, а древо файлов слева несколько поредеет. В этом же конфиг-файле могут быть заданы настройки для некоторых плагинов. Например — xdebug. Более подробную информацию вы можете получить здесь.
Переключение между проектами очень быстрое, что привело меня в восторг после NetBeans. По умолчанию — Ctrl + Alt + P. Редактор запоминает список открытых файлов, активную вкладку, позицию курсора и скролла. Также можно открыть новое окно (не вкладку, Ctrl + Shift + N) редактора и задать там другой проект.
Плагины
Ни один текстовый редактор такого уровня не может обойтись без плагинов. Установить плагин можно просто скопировав его в под-директорию User. Самый простой путь найти её — Preferences -> Browse packages. У вас откроется файловый менеджер в каталоге установленных плагинов. Как видите их достаточно много :) Однако есть более простой и правильный путь (для большинства ситуаций) — использование PackageControl. О нём чуть ниже.
Основной язык написания плагинов — python. Наверное, поэтому их так много. Если вас интересует эта тема, возможно, вам пригодится эта статья.
PackageControl
Его установка весьма не очевидна. Сначала переходим на страницу плагина. Жмём зелёную кнопку install и попадаем на страницу с подробной инструкцией по установке. На момент написания статьи она состоит из копирования куска python-кода в консоль редактора (Ctrl + `) и нажатие на клавишу enter. Вы спросите — что за страшные шаманства? Не переживайте, на этом сюрпризы закончились. Дальше всё пойдёт как по маслу (при условии, что PackageControl нормально установился). Я надеюсь, разработчики добавят его в базовую сборку.

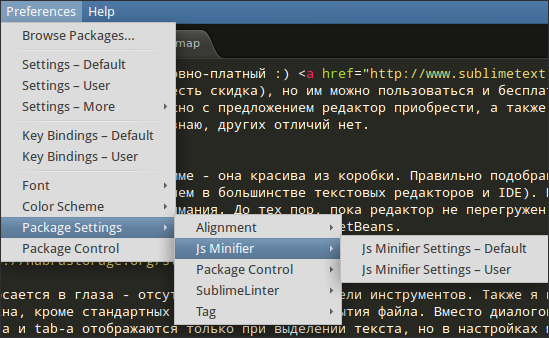
Вызвать «слой» PackageControl можно из меню Preferences -> Package Control. Но проще ctrl + shift +p, а дальше набрать необходимую команду. К примеру, для доступа к «Install Package» мне хватило трёх символов — «ins» в fuzzy поиске. Как же я раньше без него жил? :) Сам модуль предельно очевиден, посему, полагаю, нет смысла расписывать его подробно. Отмечу лишь, что некоторые плагины располагают своими собственными конфигами или гор.клавишами. В этом случае быстрый доступ к этим настройкам можно получить, используя меню Preferences -> Packages settings -> %plugin_name%.
Небольшая подборка плагинов
Aligment — позволяет отформатировать конфиги/массивы/что-угодно так, чтобы значения располагались на одном уровне по горизонтали. Не сильно удобная штука, но лучше чем ничего. Для начала следует установить курсоры перед каждым значением, а затем нажать «Ctrl + Alt + A» (в Linux-версии).
FileDiffs — позволяет сравнить два файла на предмет различий. Добавляет опции «FileDiffs Menu» и «Diffs with tab» в меню таба, а также пару пунктов в контекстное меню самого редактора. Результат открывается в отдельном табе и, как и положено, подсвечивает строки зелёным и красным. Если ничего не открылось — файлы идентичны, о чём будет свидетельствовать сообщение в statusbar-е
FuzzyFileNav — Позволяет, используя нечёткий поиск, открыть файл вне проекта, бегая по файловой структуре. Не так круто как в Ctrl + P, но, лично мне, куда удобнее, чем в стандартном диалоговом окне ОС.
FileHistory — fuzzy поиск по недавно открытым/закрытым файлам. Использовал до того, как нашёл GotoOpenFile.
GotoOpenFile — копия режима Ctrl + P, но применительно только к открытым файлам.
JsMinifier — позволяет упаковать выделенный (или весь код текущего файла) javascript. Плагин использует Google Closure Compiler и UglifyJS. Если ничего не произошло — смотрите в statusbar, скорее всего javascript-код не валиден.
PhpDoc — простой помощник для заполнения PhpDoc. Пользоваться так: пишем /**[tab]. Уже внутри — [собака]var[tab], [собака]return[tab] и т.д. Автоматически определять типы и имена переменных и прочие полезные штуки не умеет, но зато вставляет * при переводе каретки :)
GotoTab — позволяет переключать вкладки по нажатию Ctrl + [цифры]. Довольно удобная штука.
SublimeLinter — проверка синтаксиса на лету (или как настроите). Умеет готовить — CoffeeScript, CSS, Java, JavaScript, Objective-J, Perl, PHP, Python, Ruby. Использует уже готовые инструменты. К примеру, для JavaScript-а предлагает выбор между JsLint, jsHint и gjslint. jsHint, который стоит по умолчанию, не просто проверяет синтаксис, я навязывает вам свой true-coding-style, что частично можно настроить в конфиге. Мне этого не хватило, т.к. библиотека оказалась не столь гибкой, как бы хотелось, посему пришлось применять хирургические методы :) Также стоит отметить, что SublimeLinter способен заставить ваш редактор — подвисать. В таком случае — покопайтесь в настройках, он достаточно гибко настраивается.
Tag — библиотека, предоставляющая удобные средства для работы с XML. Использую для приведения XML к читаемому виду. Конечно, на этом его возможности не ограничиваются. К примеру, набрав «div» и нажав ctrl + shift + "," я получаю <div></div> с курсором внутри.
XDebug — отладчик xdebug. Не очень удобный. Отладка в NetBeans куда удобнее. Однако для простых задач — может пригодиться. Пользователям *buntu обязательно следует прочесть раздел «Troubleshooting» на странице плагина.
LastEdit — глючный аналог ctrl + q в Netbeans. Перемещает курсор в места недавних изменений. Очень удобная штука, но, к сожалению, часто не срабатывает. Если вас интересует эта функция, возможно, вам стоит попробовать и этот плагин.
Более полный список доступен здесь. Но далеко не все плагины, которые мне попадались — в нём есть.
Подсветка синтаксиса из коробки достаточно обширна. Однако для nginx и apache2 конфигов, SCSS и Jade мне потребовалось установить плагины. Если для используемого вами языка такого плагина не нашлось, попробуйте портировать подсветку из TextMate, благо очень многие вещи из него поддерживаются как нативные.
Snippets
Snippet-ы — это заранее заготовленные куски кода, с расставленными в них якорями. Т.е. вместо того, чтобы писать <xsl:when test="some">some code</xsl:when> можно написать snippet. Приведу простой пример:
<snippet>
<content><![CDATA[for( var ${1:name} in ${2:source} ) if( ${2:source}.hasOwnProperty( ${1:name} ) )
{
var ${3:iterator} = ${2:source}[ ${1:name} ];
${0:// code}
}]]></content>
<tabTrigger>forin</tabTrigger>
<scope>source.js</scope>
<description>for( var name in source</description>
</snippet>
tabTrigger — строка, которую потребуется набрать и нажать tab (полностью набирать не обязательно, т.к. Snippet-ы попадают в autocomplete). После активации курсор перемещается к $1 и выделяет «name», следующее нажатие tab выделит source, который будет изменяться сразу в 3 местах. По окончанию работы snippet-а вы попадёте в $0. Чтобы прекратить его работу досрочно — нужно нажать Esc. В отличии от Netbeans, я смог задать все нужные мне Snippet-ы без проблем с «упрыгиванием» курсора в начало файла, мешанины из отступов и прочего непонятного поведения (если читатель хочет назвать меня «криворуким», могу привести пример такого поведения :) ). Scope — определяет тип файлов, в которых snippet будет задействован, а description вы увидите в autocomplete.
Более подробную информацию можно найти здесь. Возможно, вам поможет подборка снипетов.
Макросы
Макросы и в Африке — макросы. Начать запись можно через Tools -> Record macro, остановить — там же. По окончанию его следует сохранить (Tools -> Save macro) в Packages/User директорию. Открыв итоговый файл, вы увидите json-массив со списком произведённых действий. Задать макросу горячую клавишу можно используя следующий синтаксис: { "keys": ["alt+1"], "command": "run_macro_file", "args": {"file": "Packages/User/%your_macros%.sublime-macro" } }.
Layouts
О том, что в ST2 есть слои, я узнал совсем недавно, увидев screenshot на lor-е. Слои позволяют поделить окно редактора на несколько частей (2, 3, сеткой и т.д.). Это очень удобно, когда что-то пишешь в один файл, опираясь на содержимое второго. Но с моим 19" «квадратным» монитором эта возможность выглядит не очень привлекательной. К сожалению, нельзя открыть в разных слоях разные проекты. Также стоит отметить, что панель открытых файлов (которая слева), после включения режима нескольких слоёв, делится на несколько групп.
Заключение
Sublime Text 2 — отличный выбор для программиста или администратора. Для рядового пользователя, на мой взгляд, больше подошёл бы редактор без json-конфигов и с более очевидным GUI.
Важно понимать ST2 — текстовый редактор, а не IDE, хотя, используя сторонние плагины, его можно несколько приблизить к этому статусу. Правда, мне так и не удалось завести умный autocomplete.
Было много критики в сторону NetBeans, но я бы хотел отметить, что эта IDE мне нравится, и я до сих пор ей пользуюсь, хотя и крайне редко (к примеру, для отладки nodeJS или PHP-xDebug). Мне очень не хватает в ST2 столь же удобного средства для «патчинга» файлов, просмотра предыдущих версий, документации и разного рода вкусных штук, присущих IDE, вроде перехода к определению функции при нажатии ctrl + left_click, даже если файл находится чёрт знает где. Однако ST2 дал мне куда большую лёгкость и удобство при решении рядовых задач.
Ссылки:
Официальный сайт, форум, документация.
Список плагинов для PackageControl-а
Обзор редактора на tutsplus, jkeks.ru, it-obzor.com, itechblog.org
Created/Updated: 25.05.2018
 |
|